Homelab Diagrams: Options and Comparisons

If you are reading this post, you either already frequent /r/homelab or you should. There is an entire flair category dedicated to people posting diagrams of their homelabs. It also seems like at least once per week someone is asking the question…how do you create cool homelab diagrams? I thought it would be a good idea to put together a series on this topic since it comes up so often. Today, we’ll start by going through the three most popular options that I’ve seen used. I also spent some time going through and building my diagrams…in all three tools. This gave me a chance to really experience the pros and cons of each.
Homelab Diagrams and Software Options
As I mentioned, there seem to be three that pop up over and over when a diagram is posted. Those three are Microsoft Visio, Gliffy, and Draw.io. Each of these tools can adequately do the job without issue, but before we get there, let’s provide a little background.
Microsoft Visio
Microsoft Visio is by far the oldest option that we’ll discuss. Visio has been around for as long as I can remember, which is a long time. It was originally a product produced by Shapeware Corporation and released way back in 1992. Flash forward to the year 2000 and Shapeware was acquired by Microsoft. Flash even further forward and we have the current release of Microsoft Visio 2016. Of all of our options, Visio is probably the most flexible and as a result, the most complex. Visio has broad industry acceptance as the standard and extensibility. Most technology manufacturers have their own standard Visio stencils, which is the way that Visio is extensible. A stencil is a vector based set of images that can be provided by any vendor.
Visio is a pretty great tool that many of us have used for many, many years. But…it’s far from free. There are multiple versions and the pricing range anywhere from $150 to $450 dollars depending on what your needs are. For me, I happen to have access to Visio through the company I work for as I use it pretty frequently for clients. My personal opinion is that you can do virtually anything in Visio, but you have to be willing to spend some time on it. To me, this makes it a far less attractive option for homelab diagrams. I’ll touch more on that as we start to compare and contrast the products. Visio is also a desktop application that requires installation and only works on Windows. There is now an option online, but I haven’t had a chance to try it out and the ability to edit in that tool is pretty new.
Gliffy
Gliffy is an online, HTML5-based diagram tool. As a result, Gliffy works in all major web browsers giving it a much broader range of compatibility than Visio. It comes with a great set of shapes and allows you to import other shapes. It also happens to be subjectively the “prettiest” of the diagram tools we’ll cover today. The actual product dates back to 2006, but in the current HTML5-based incarnation was released in 2012. Obviously it doesn’t have the history of Visio, but the ease of use far exceeds that of Visio.
While Gliffy may be the prettiest and potentially the easiest, it definitely isn’t free. There is a free 14-day trial, which works great, but you might want to be able to modify your diagram longer than just two weeks. Cost-wise, Gliffy has a two options for the personal version. If you pay the entire year, it works out to $7.99 per month. If you pay quarterly, it works out to $9.95 per month. I chose the first option and I’ve really enjoyed my experience so far.
draw.io
Draw.io is a product of JGraph out of the UK. JGraph has been around since the early 2000’s though I was unable to figure out when the web-based application was released. Draw.io and Gliffy feel very, very similar to me. They are both browser based tools and they both have similar interfaces. The shapes in draw.io aren’t quite as attractive to me, subjectively, as what Gliffy provides. The most interesting part of draw.io to me is the cost. Draw.io is an open-source product that is completely free. You don’t even need an account. You just go to the website and start building your diagram. I loved that. When I save my document, it just saves an XML file to my local system or a number of cloud services like Dropbox.
I will say that the XML file that it saves is not the actual diagram, which is what I expected. It is actually just a link back to the drawing that is stored somewhere at draw.io. I should also mention that draw.io has a desktop product in addition to their web-based product. I really enjoyed the web-based application, so I didn’t bother with the desktop application.
Home Network Diagrams
The term homelab diagram can cover a lot of ground, so I thought I would discuss the types that I’ve created along with those that I see other put together. I think the most basic type of diagram is what I would call the “home network” diagram. This is a diagram that let’s you show off the network that you have put together at home and includes all of the physical elements of your home network and your homelab. For most of us, that means we have a lab box, a bedroom box, a living box, etc. Some people include a lot of detail in their diagrams, others keep it pretty simple. I’m somewhere in between.
I decided that I would build my home network diagram in all three of the tools we are discussing today. I started this process with Gliffy, which in hindsight was likely a mistake. Why? Because Gliffy was so easy and so pretty, it set the bar so high that I just became disappointed with the other tools. Let’s take a look at each:
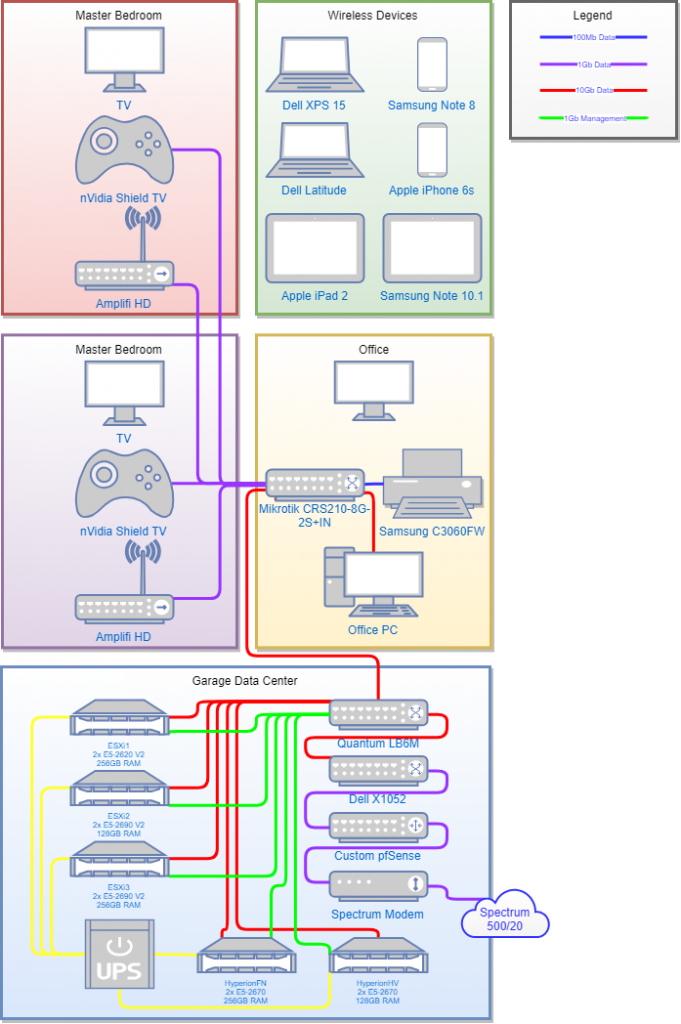
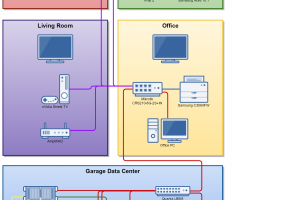
Gliffy
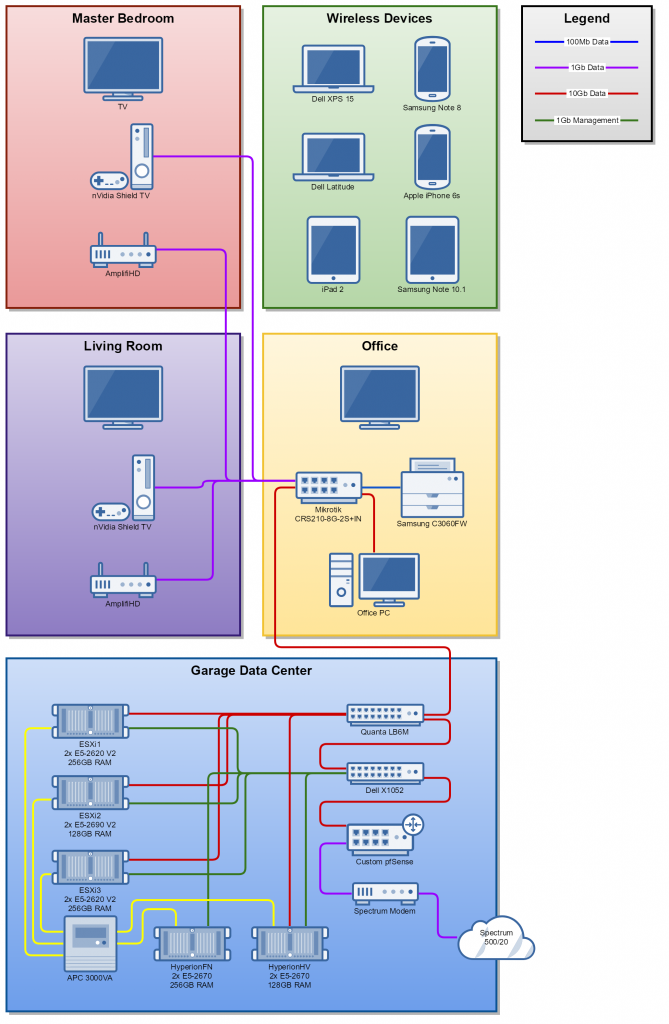
draw.io
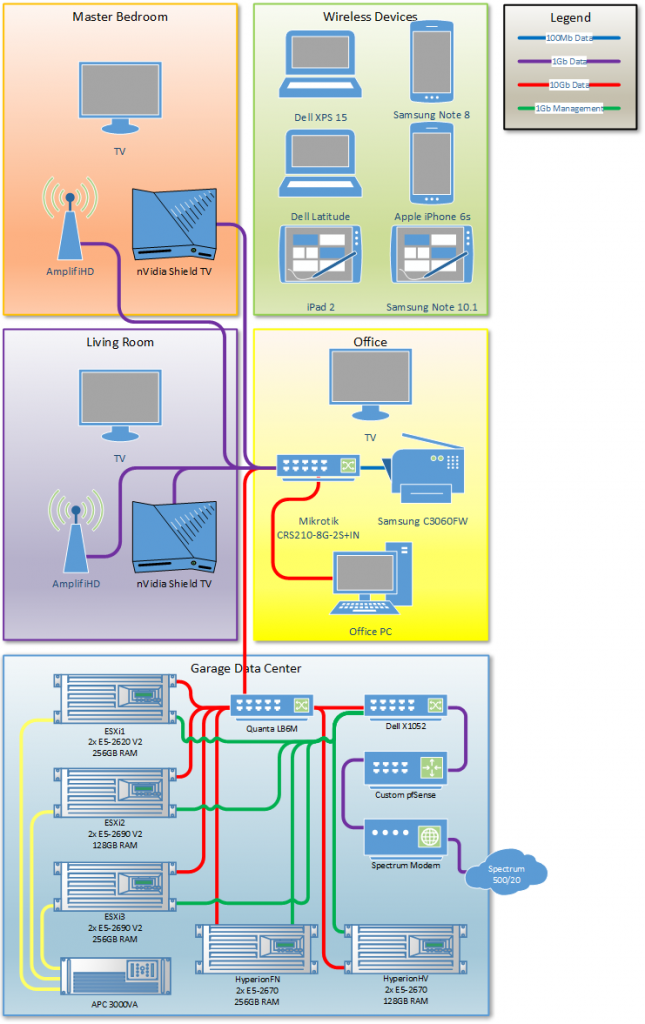
Visio
Comparison
As I mentioned, I started with Gliffy. This set the bar pretty high, but it also meant that instead of creating something from scratch, I was trying to replicate an existing drawing. So right from the start both draw.io and Visio were more difficult. But, let’s break it down a little bit more. Our diagrams are made up of three basic things:
Shapes
Each item that we add to our diagram is a shape. A shape will represent something like a server, router, switch or any other number of things you might have on your network. When it comes to shapes, out of the box, Gliffy has the edge here. Why? They have matching shapes for everything on your network. This means they have TV’s, all of your networking gear, servers, game systems, you name it.
draw.io was very close in terms of shape selection to Gliffy. The biggest omission I noticed was a missing television shape. I ended up cheating and using a monitor to represent my TV’s, but it felt forced and doesn’t look at good. Visio has the weakest selection out of the box. I was finally able to find a fair amount of the items that I needed, but it took more time as you have to go digging around to find them.
Connectors
Connectors are the single biggest pain to diagramming in my opinion. Why? You have the connector itself, the path that the connector takes, and the point where it connects to the shape. Gliffy seemed to have the most intuitive placement of connection points and easiest to route around other shapes. It was by far the easiest of the three that I worked with.
draw.io wasn’t far off from Gliffy in this category as well. The connection points were well placed and seemed to be fairly intelligent about avoiding shapes. Visio on the other hand was by far the worst in this category. The connection points were often in awkward places and some shapes didn’t have them at all. But..the good news is that Visio gives you the ability to fully customize the connection points. If you don’t like where they are, move them. The only downside is that it makes it take a lot longer. You also have to spend more time moving the connectors themselves around.
Formatting
Once again, Gliffy seems to have by far the easiest formatting options. Why? Because you don’t have to go into another menu or right-click to find them. They are just in a dialog that is always available. draw.io required an extra click (or two) to find the shape and connector formatting. Visio requires a right-click and then has an extensive menu for changes.
The theme here is that Gliff is the easiest, draw.io is next, and Vision is the most difficult. But, with that difficulty comes flexibility. You can make Visio do just about anything.
Rack Diagrams
Another common type of diagrams is the rack diagram. For those of us with racks, we might want to show off what they look like in theory. For me, I can show what I wished it looks like, instead of how it actually looks most of the time which is totally messy. Each of the options that I evaluated had built-in rack-specific shapes making this type of diagram insanely easy in every single tool. Let’s take a look at each of them:
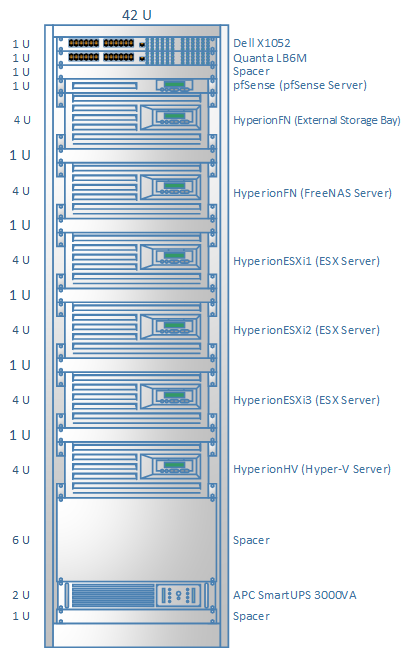
Gliffy
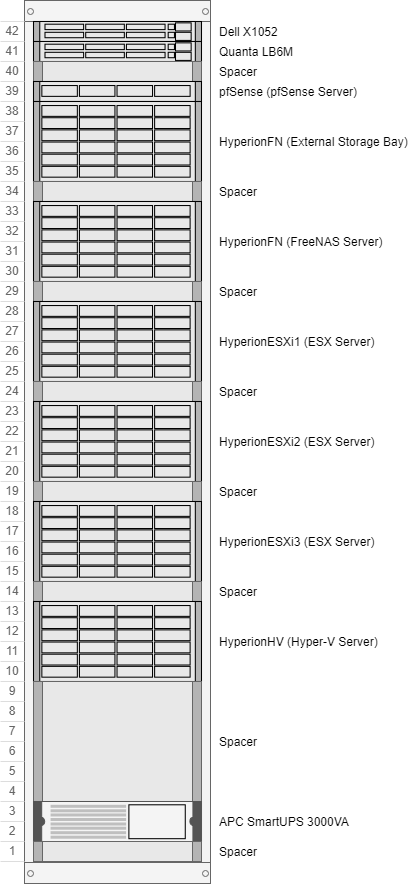
draw.io
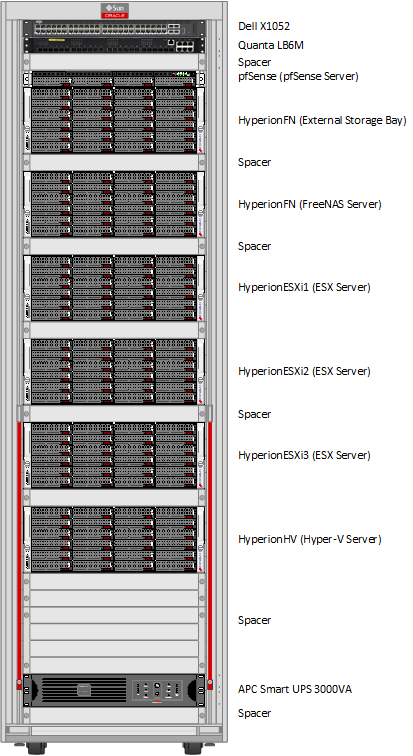
Visio
Comparison
This part will be more subjective. Each tool has a very easy way to create a rack diagram. I started with Gliffy again, and I was shocked at how easy this was to do. I moved on to draw.io and Visio and was even more suprised at how easy both of those were as well. We can break rack diagrams down into three basic pieces again:
Shapes
Much like our home network diagram, we rely on shapes for our rack diagram. This time we don’t really need to contend with connectors, so we just have to find shapes that work for us. I prefer the shapes in Gliffy, because they are subjectively nicer looking. But, Gliffy lacks a rack-mounted UPS. In the base functionality, Visio does a great job here, but I prefer draw.io overall.
Labels
Both Gliffy and Visio have U labels on the left and then a label on the right. While draw.io has the same label on the right, it just uses numbers for every U rather than sizing each U. I prefer this, but this is totally subjective.
Customization
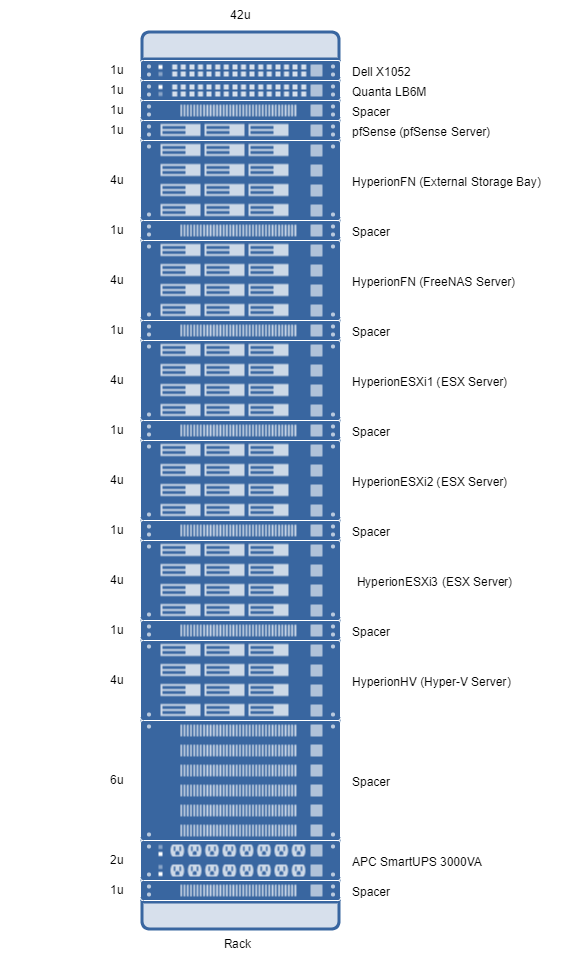
So far it looks like Visio is the real loser of this comparison, but let’s take a look at overall customaization. You really can’t do much customization in Gliffy or draw.io. You can upload images as a shape, but that’s about it. On the other hand, Visio has a customization for everything. I was able to download vendor specific shapes for almost every single piece in my rack. Even the rack itself (from Oracle). Factoring in customization, I’d choose Visio every time for my rack diagram. Have a look:
Every single item above is a shape from a vendor that is the exact item in my rack. My Supermicro chassis, my APC UPS, my Dell switch, all of my spaces, and the Oracle rack. The only thing I had to make myself was the Quanta LB6M shape (which is an image). The even cooler part is that they even lock together, so lining everything up is beyond easy. Score one for Visio, I by far prefer the rack above over the basic ones. However, the basic ones took about 10 minutes each compared to the two hours I spent tracking down shapes for the realistic one.
Conclusion
You can get way more detailed than the diagrams I’ve put together today. Some people have very detailed diagrams with Virtual Host and Virtual Machines. Other diagrams might include network specific configurations like VLAN’s and IP addresses. I may eventually get to that, but for now, I’ll leave you with my opinions. Gliffy, while great, may not be worth the monthly cost. draw.io is free and nearly just as good in almost every way. Some may choose to use the free trial of Gliffy and leave it at that, others may want to come back and update their diagrams later.
Visio is a great tool for a lot of things. For a basic home diagram, I’d say it isn’t great. Especially if you don’t already have a use for it outside of home diagrams. I plan to use Gliffy for most of my diagramming needs going forward, but I still prefer Visio for my rack diagram.